Generally, web developers tend to quickly detect the differences between the websites and applications that appear online depending on factors such as screen size, resolution, orientation, aspect ratio, and operating system.
Thereby, SVG offers a vector image formed by using geometric forms such as points, lines, curves, and shapes to illustrate distinct parts of the image as discrete objects. These forms can be individually edited, and this image stays bright and clear at any effect or size on a website.

People have started reading up on the tactics of SVG to strive with other competitive websites developers online. These are the tricks a skilled SVG creator make use of.
- W3G standardization system: SVG is a website that is open to everybody so that the developers can easily find that without any restrictions.
- Scalability: The name itself clarifies its stability property, this means that it provides you an image that can scale up and down as needed without losing its original quality, thereby making it a considerable preference for users to learn to create SVG online to give out unique web design projects.
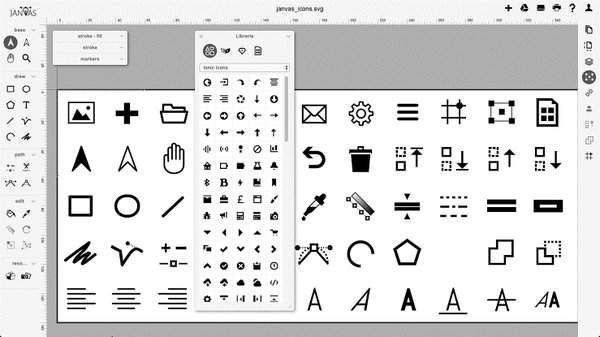
- Availability of tools: Images can either be created, verified, manipulated, or compressed using a variety of tools.
- Server-side generation: SVG can be created and manipulated on the server operating PHP, .NET, Python, or any other programming language.

- Accessibility: SVGs are susceptible to text and drawing elements. Also, they are machine-readable so viewers and other gadgets can analyze the images properly without error.
- SEO: SVGs empowers the users with the ability to boost the quality and quantity of traffic of their website through organic search engine results.
- Client-side generation: It is recalled that SVG can be created and manipulated on the client’s website using programming languages in a way to create dynamic effects and animation.
- Compatibility: The installations offered by SVG engines are backward and forward compatible. Without further ado, SVG engines will provide what they can do and ignore the rest.
Why should people start opting for SVG over other editing software?
Well, there are so many benefits a client can get when they are ready to learn to create SVG online, then in that way, we should talk about these benefits that would firmly stun you instantly regarding your understanding of SVG.
- Size of an SVG file:
To be honest, the SVG creator has an obvious advantage of sizing out images skillfully. In simple terms, SVG files are ideal for small elements like logos, icons, and easy graphical works. As they tend to look sharper than a png file and they’re considerably smaller in size, so they won’t affect your creativity an inch.
- Performance
Speaking of apps over the internet, we always look for the performance level, but here you can trust us as they are much efficient and wonderful in websites.
Usage of SVG creators eradicates the concepts of HTTP that are required to load in an image file. As it is known, no file is needed to download, so this results in insignificant loading times for your webpage.

- Adaption of SEO:
This allows you to pass through the SEO function, eventually completes its process by making your website appear faster to viewers, and improves the user experience too.
- The quality of scaling:
As we all know, SVG is known for minimizing or maximizing any type of image without incurring pixelation or loss of characteristic.
- Editing level
The topic is basically about the SVG image, so definitely we all would expect the editing capability of SVG creator free.
Besides, one of the major purposes of SVG files is that it can be edited in various graphic editing programs also it can be converted into other images.
How to create an SVG?
The first step to learn to create SVG online is to understand what SVG means. Basically, scalable vector graphics allow users to come across more interactive elements on their web pages without using as much bandwidth as other image formats like JPEG or GIF use, thereby making them suitable for the web design process.
- To start, initially convert your jpg type image to SVG converter.
- Choose the file you want to be converted.
- Convert and download it by using an SVG creator app or software.
- To be creative, you can also add effects or other accessories to your image.
- Apply a few SVG effects to certain layers of your image.
- Finally, export and save your item under the SVG creator.
Conclusion:
Learning to create SVG online can benefit user’s websites through its advantages such as resolution independence, responsiveness, and elegant navigator option. Also, animatable, styleable, interactive, small-sized files, relevant and effective content are some other advantages.




Recent Comments